摘要:“微信虽然用了HTML5技术来做利用号(小程序),但是它并没有真正用到HTML5的精华——开放、互联,也就决定了它没法实现“微信OS”的终究野心。”

钛媒体注:本文作者曾就职于微软美国总部IE阅读器核心研发团队,参与过HTML5国际标准制定和IE中HTML5引擎的设计。
作为1名HTML5老兵,在他看来,微信虽然用了HTML5技术来做利用号(小程序),但是它并没有真正用到HTML5的精华——开放、互联,也就决定了它没法实现“微信OS”的终究野心。
日前,微信发布了大家期待已久的利用号(正式名称:小程序)的内测,马上朋友圈就被刷屏了,1时间新闻稿遮天蔽日,HTML5开发社区喝彩雀跃。大家都认为移动互联网迎来了1个新的“微信操作系统(OS)”时期,HTML5 Web App的春季来了。
作为1名HTML5领域的创业老兵,也作为曾的HTML5国际标准的制定者之1, 我本该激动万分,但是当我看完微信利用号的介绍以后,我却对“微信OS”的未来持保存态度。
利用号推出的确“恰逢其时”
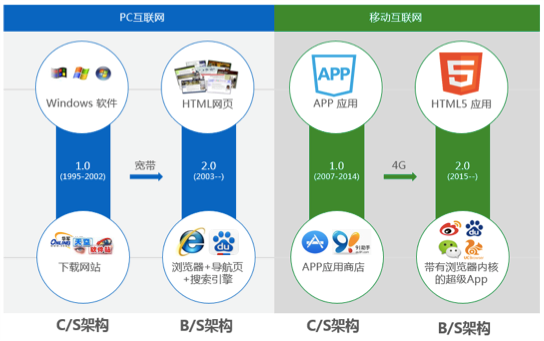
历史是1面镜子,移动互联网的发展可以同PC互联网中得到很多鉴戒,虽然表象不1致,但是本质是相通的。 软件程序有两种架构:1种是C/S(客户端/服务器);另外一种是B/S(阅读器/服务器)。
移动真个APP和当年PC真个Windows软件都是C/S架构, HTML5和PC真个网页(HTML4) 都是B/S架构。 PC时期,早年是C/S架构为主,大家都是去下载网站下载Windows软件,这点和移动端去利用商店下载APP的进程是1样的。
后来,大家逐步开始不去下载网站了,逐步转向使用阅读器来获得信息, 以B/S架构为主。从C/S转向B/S的1个关键变量就是网络带宽速度,由于B/S依赖网络,只要网络条件1旦成熟,B/S就会大行其道。
今天移动端也正在经历PC端1样的进化进程,网络带宽愈来愈好,用户也愈来愈不愿意去利用商店下载了,我相信大家去利用商店次数都是愈来愈少了。

图:PC互联网和移动互联网演进历史惊人的类似
今天移动端也正在经历PC端1样的进化进程,网络带宽愈来愈好,用户也愈来愈不愿意去利用商店下载了,我相信大家去利用商店次数都是愈来愈少了。
必须承认,腾讯是非常善于做产品的公司,每次产品迭代都做得很扎实。正当移动互联网处在从C/S架构逐步转向B/S架构的风口上的时候,恰逢其时推出利用号,欲顺势干掉所有的APP利用商店,利用其庞大的用户基数和微信内嵌的阅读器,成为1个利用分发的超级大平台,终究实现"微信OS"的超级大野心。
阅读器1直被认为是Web OS, 这个故事听上去顺理成章。 但是,事情其实不1定会朝着这个方向发展,这里面有个重要的细节被疏忽了。
“用了HTML技术不等于真实的HTML的平台”
Again,历史是1面镜子。微信其实不是第1个做利用号的公司,早在2010年,在大洋彼岸,世界上最大的互联网公司——Google推出了基于Chrome阅读器的“利用号”Chrome App。但是就在上个月,也就是2016年8月,Google宣布停止支持Chrome App。
Chrome的活跃用户有10亿,比微信还多, Google也比腾讯更有财力, 为何Chrome App伟大计划终究失败? Chrome App和微信利用号都有1个致命的共性: 虽然都是用了HTML技术,但是没有用到HTML的精华。
当年World Wide Web(万维网)之所以能够1夜之间席卷全球,核心缘由之1就是HTML的第1个字母“H”(超链接)。虽然是看起来是个很简单1个技术,但是折射了互联网的核心设计理念:开放、互联。
通过1个网址链接, 任何人都可以查看你发布的内容, 不需要经过利用商店审核,任何两个网页之间可以方便跳转。 而从今天的利用号发布的介绍来看,所有发布的利用号都需要通过腾讯的审核,而且利用号也是封闭,其实不能和外部的网页自由跳转。
因此,今天的利用号只是用了HTML技术中无需下载安装、跨平台的功能, 并没有用到HTML开发互联的精华。 它只是1个“用了HTML5技术的平台”,但不是1个真实的“HTML5利用平台”;它可以成为微信IM的1个重要补充, 但是成为不了1个人们期待中的“互联网操作系统”。 在互联网的世界里,只有开放才是最有生命力的。
真实的HTML5平台
Again,again,历史的确是1面镜子。在PC时期,这两个软件是大家最高频使用的: IM和阅读器。1个连接人与人,1个连接人与信息。 这是人类最基本的两个需求之1。
腾讯无敌的社交基因决定了它在PC和移动时期,都完善做到了连接人与人。但是,连接人与信息领域,其实不是腾讯的强项。
随着移动互联网逐步进入深水区,微信的简单内嵌阅读器未来将不能完全满足需求人们高效安全获得信息的需求,它的半封闭生态也将不适应互联网的开放互联的趋势。
阅读器——真实的HTML平台,将会“王者归来”,成为最高效安全连接人与信息的工具。
这个趋势在国外已很明显了, Google今年4月份的时候宣布,Chrome阅读器移动版的月活跃用户突破10亿,最近5个月增长2亿! 而且Google今年在抛弃掉Chrome“利用号”的同时也发布了重量级的HTML5新技术框架——PWA(Progressive Web App)。
HTML51直被诟病的就是没法在离线状态下使用和体验不够流畅。基于PWA框架, HTML5利用可以同时支持在线和离线,而且加速速度和交互体验有了显著的提升。通过PWA,HTML5相比App的缺点部份就被抹平了,而优点部份却很突出,因此被业界普遍看好。PWA已在Chrome、Firefox、Opera等阅读器中都可以运行。
当“阅读器”王者归来的时候,用户可以更高效在互联网上冲浪,开发者可以更方便发布HTML5利用,特别是对中大型企业用户,可以更自主、可控的开发和部署企业级HTML5利用,那时候,我们还需要“小程序”么?
【钛媒体作者介绍:文/陈本峰,云适配开创人兼CEO,中国企业级HTML5产业同盟主席、HTML5国际标准制定者之1、参与过微软总部IE阅读器核心研发】










